Manoa Jam
What was Manoa Jam?
This application would mark the first time that I had developed a project along with other peers that were in my software engineering class. The objective was to utilize and practice effective software engineering skills towards building an application that would be pertinent and useful towards the University of Hawaii at Manoa. For my teammates and I, we were assigned to build the beginnings of an application that would serve students that were interested in playing music with other students that they could possibly collaborate or simply talk with. The purpose of Manoa Jam is to provide these musicians with a platform that they can use to communicate with each other and organize events such as Jam Sessions, which are essentially gatherings that users of the application would get to create in order to play together. We began this application in hopes that it would be a great way for student musicians or even simply aspiring musicians to connect through similar interests.
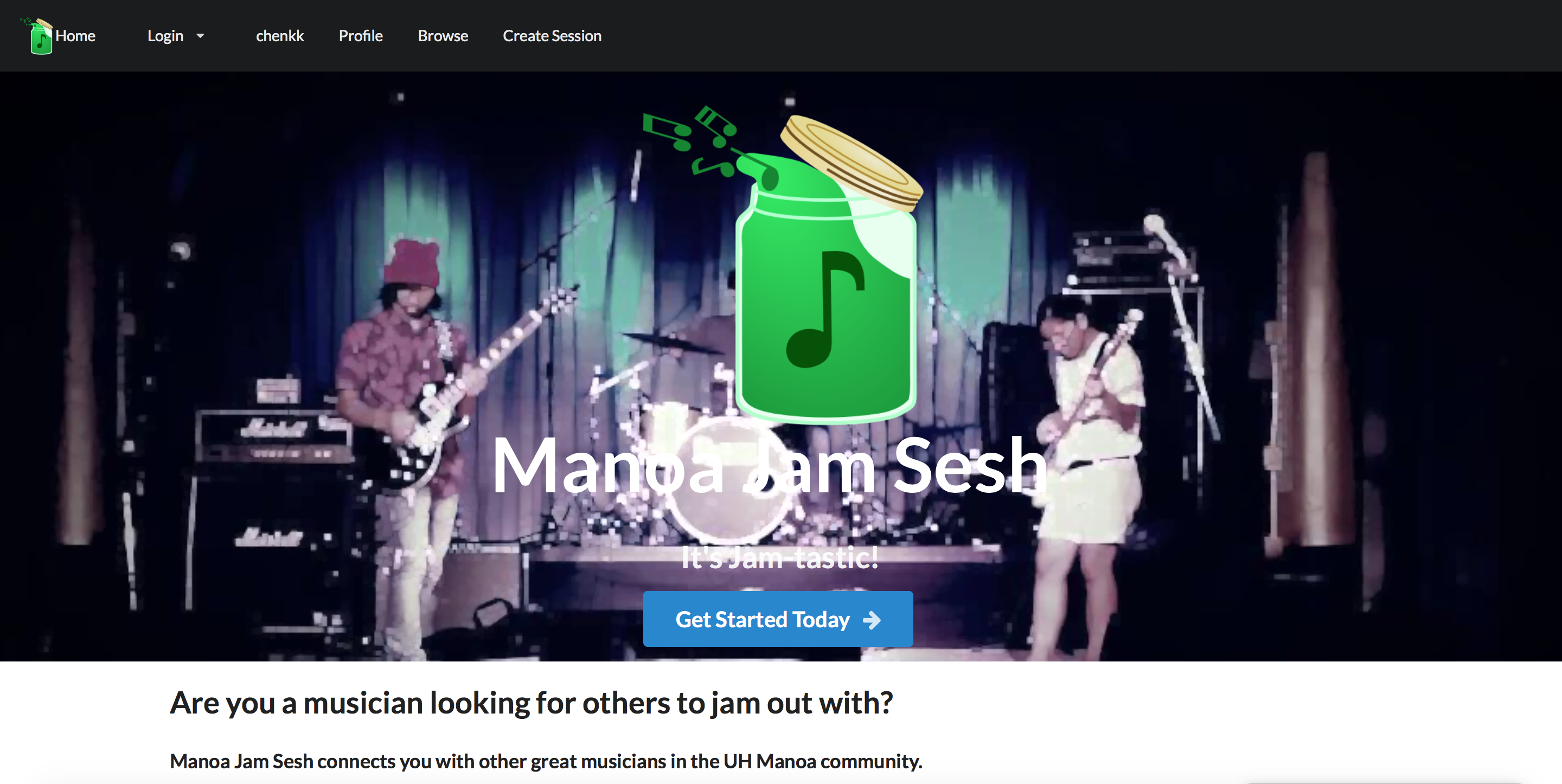
Our Landing Page:

My Contributions
With minimal knowledge in web development as well as software engineering in general, creating this application proved fairly difficult and the team and I experienced many hardships and obstacles along the way. However, as time went by, we slowly became accustomed to the power of collaborating and combining efforts in order to create our visions of what the project should be and look like. For me, I had worked on picturing how each page should look like so I created a basic layout and mockup of the Home Page, User Page, Browse Page, and the Scheduling Page, which ended up looking very similar to the final versions of our pages. I worked on some functionality such as getting the dropdown menus to show and had a default Jam Session table generate if there was no user-created session. Overall, it was a great learning experience for me and showed me areas that I were weak in as well as areas where I was stronger in.
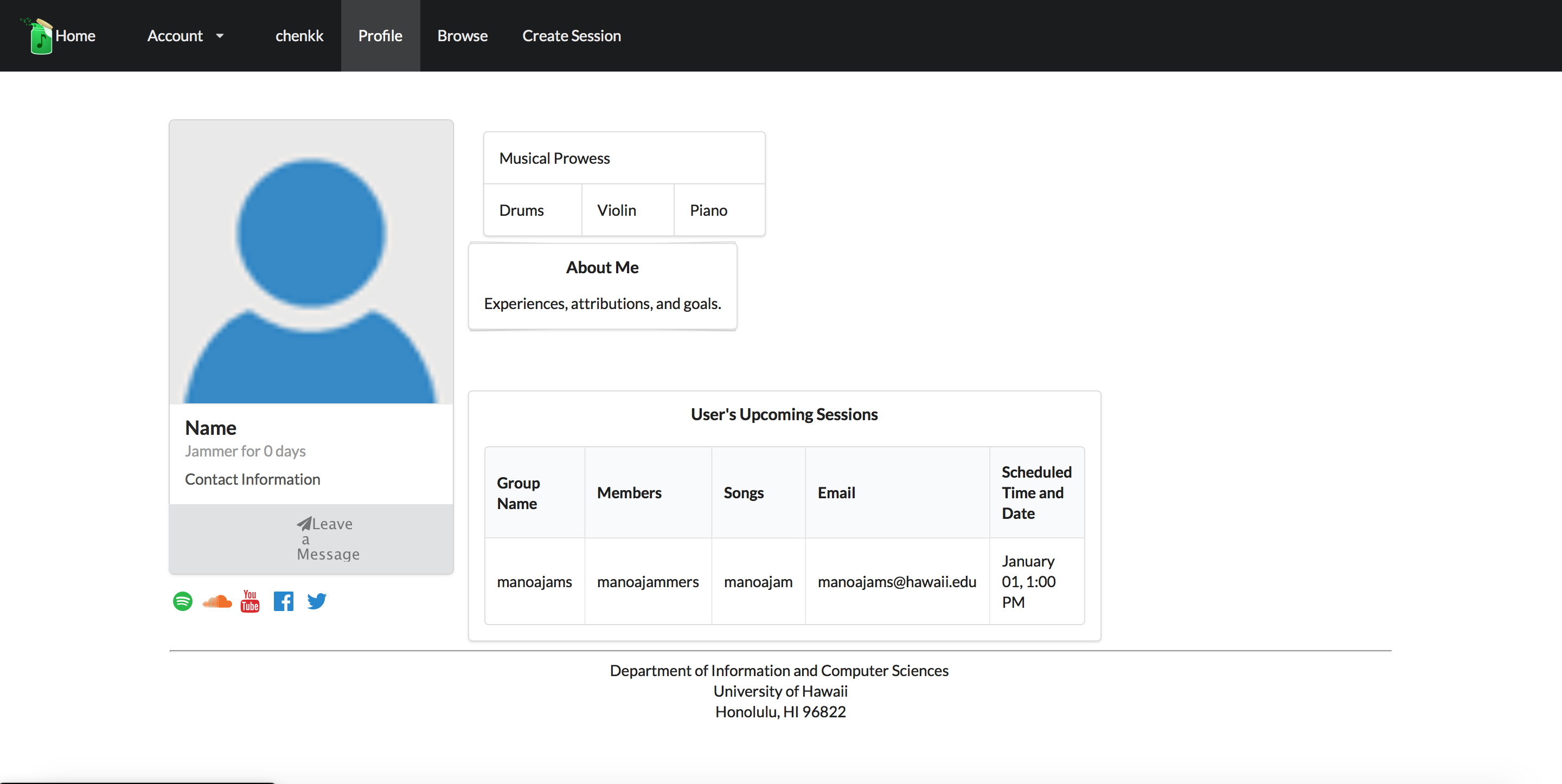
Some pages I created:


Experiences
The project would require me to understanding how to use different tools in order to create these applications. These would include gaining basic knowledge of semantic ui, how meteor works, how to connect a database to our project with mLab, and the development languages HTML, CSS, and Javascript. Aside from the technicalities of creating the project, there was also the difficulties of working together as a team, but there was the help of GitHub so that we could coordinate our development steps better and Slack would serve as our main communication medium between the times that we would meet together. Working on this project was a great learning experience and ended up teaching me a lot of essential skills that I could definitely refine in the future when working on future projects and peers. For this project I had 3 milestones that kept track of my progress throughout this project that had a timespan of a little over a month, which was nice in that it kept us fairly consistent with development. An updated homepage detailing everything about the project was also being developed alongside the application.
Where Can I Take a Look at This Cool Project?
Well, thank you for your interest! You can take a look at our organization page in Github to take a look at our homepage along with the source code for the application itself. The organization is called ManoaJamSesh and I’ll make it somewhat easier for you by linking it here.